Existe una forma muy sencilla de insertar o bien hacer un Embed de nuestro código creado en GitHub en nuestra página de WordPress sin necesidad de usar un plugins.
Los códigos de los archivos de Github en ocasiones es necesarios insertarlos en alguna páginas, esto nos es de gran ayuda ya que de esa forma mostramos el cogido que ayudara a las personas a entender mejor la idea de los que estamos tratando explicar en nuestra misma página, sin necesidad de que se vayan directamente a la página de GitHub. Esto lo logramos simplemente copiando el código o URL que nos proporciona GitHub.
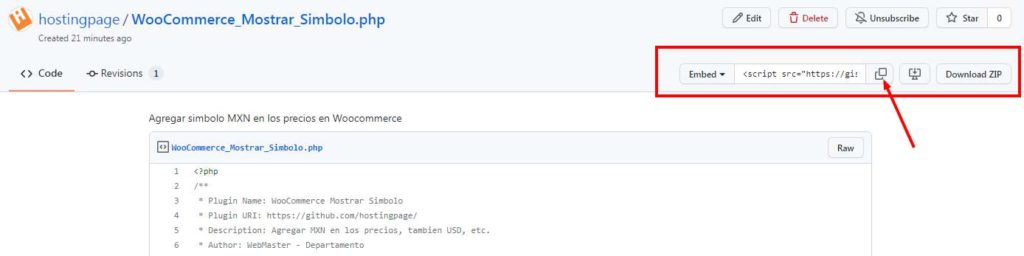
¿Dónde encontramos el código Embed en GitHub para ponerlo en el WordPress?
En la siguiente pantalla podremos ver donde encontramos el URL que debemos copiar y posteriormente pegarlo en la página web donde queremos que aparezca o salga el código.

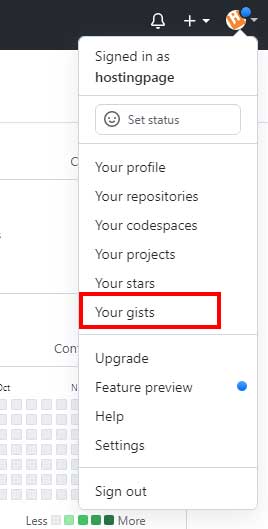
Sin embargo, en ocasiones nos es complicado encontrar esta opción dentro de nuestro portal, ya que solo podemos hacerlo del GitHub Gist, de los “Repositories” no se podrá hacer. Esto se muestra en la siguiente pantalla.

Recuerda que se puede crear el Gist público o privado, depende de las necesidades que se tengan.
Recuerda compartir esta publicación si te fue de ayuda, o deja tus comentarios.



