¿Cómo agregar el símbolo MXN de pesos Mexicanos en WooCommerce?

Agregar MXN WooCommerce
De forma predeterminada, WooCommerce mostrará el símbolo de moneda ($) con el producto. Sin embargo, puede hacer todo tipo de cosas como elegir la posición del símbolo (en algunas monedas, el símbolo va a la derecha del número), puede cambiar el separador decimal (algunas monedas prefieren las comas a los puntos decimales) y puede cambiar el número de lugares decimales (algunas monedas como el Yen no tiene decimales).
Símbolos de moneda duplicados (MXN)
Un ejemplo específico son las monedas que comparten símbolos. Por ejemplo, México y EE. UU utilizan el mismo símbolo $, aunque de forma escrita el símbolo del dólar varia con líneas, esto en WooCommerce no se cambia. Esto no es un problema demasiado grande si atiende a un país o región específicos, pero algunos usuarios no entenderán la diferencia hasta que vean la factura, o si usan PayPal ven el total convertido.
Agregar código MXN o Pesos de moneda antes del símbolo.
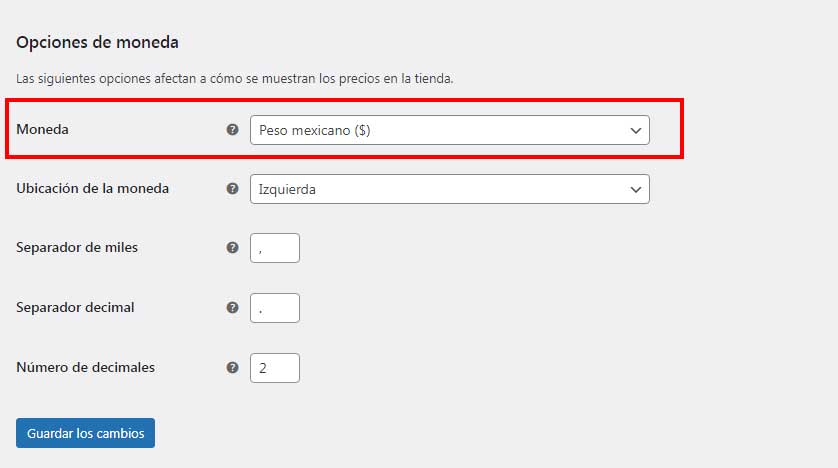
Una posible solución es mostrar el código de la moneda antes del símbolo. De esta forma no hay confusión sobre la moneda. También se puede agregar cualquier símbolo para mostrar el tipo de moneda, como ejemplo USD, esto varía dependiendo el tipo de moneda que previamente se haya seleccionado en los Ajustes de WooCommerce (WooCommerce > Ajustes > General > Opciones de moneda).

Veremos ahora como agregar MXN WooCommerce
Después de seleccionar el tipo de moneda como se describió anteriormente, baje el siguiente plugins (archivo), activarlo y el símbolo aparecerá en todos tus precios de forma automática.
WooCommerce_Mostrar_Simbolo.php
Lo que hace este código básicamente es mostrar el texto MXN al lado del precio de los artículos y productos de tu tienda virtual, en este caso del peso mexicano, además, sin embargo, se pude usar para cualquiera de los código o tipos de monedas que acepta WooCommerce.
El código se puede personalizar y colocar cualquier símbolo de moneda, según la moneda que tienes en el sitio web.
Esto es de mucha utilidad, así podrás también describir si se trata de Dólares USD, o cualquier tipo, solo tienes que agregar o duplicar el código de “currency”, puede ser que no sea tan sencillo, duda? contáctanos, en HostingPage ofrecemos soporte técnico para todos nuestros clientes, de igual forma también te podemos ayudar en el diseño de tu pagina web.
En conclusión, con este pequeño código que agregamos como plugins, podemos agregar el símbolo MXN, que hace referencia a la moneda de Pesos Mexicanos, si tienes alguna pregunta, déjanos un comentario.



